Little Mates
Digital Product Design & Brand Strategy
Little Mates is a friend finder web application designed for parents who are having difficulties finding a play partner for their young children.
THE GOAL
To create an online platform where parents can find a play partner for their little children. Based on their interest, language and their nationality.
ROLE
UI/UX Designer and Brand Strategist.
TASKS AND DELIVERABLES
User Research (usability testing, interviews, survey, user profile)
Customer Journey Map
User Flows
Design System
Navigation Style
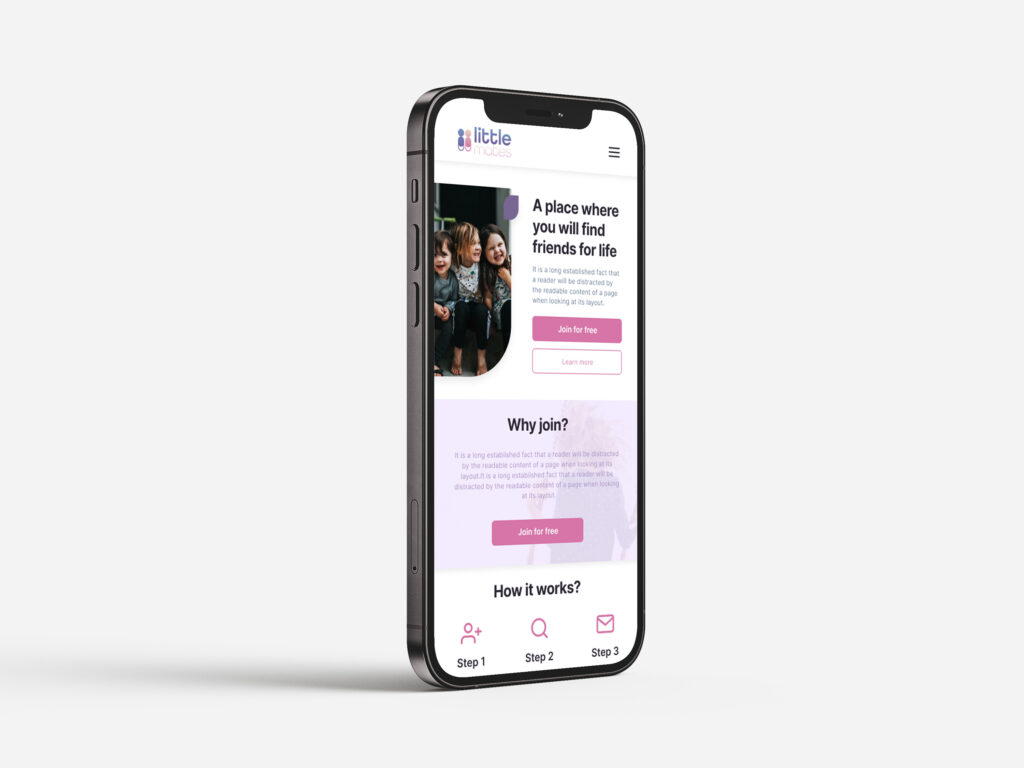
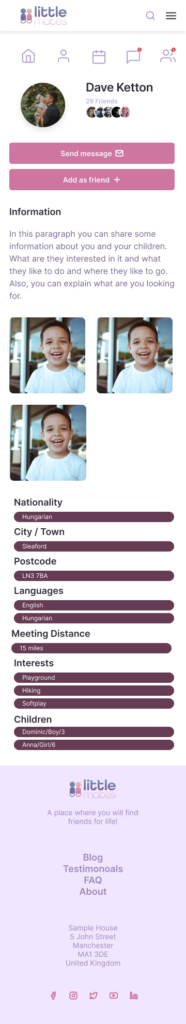
Medium Fidelity Mockup Design
High Fidelity Mockup Design
Research
Defining the problem
Interview, User Persona Creation, Survey
As a parent myself I have came across an interesting problem. I am a foreign nationality person with a little boy. I wanted to find friends with the same background for my son and didn’t have any success going to the playgrounds and classes. I have found a Facebook group specialized for this, however it was very hard to going through the posts and find persons with the same language within a commutable distance. This problem has created an opportunity for myself.
I started this project by doing interviews with parents who are going through the same issue. During the interviews, I take the chance of taking notes.
The interviews focused on the following aspects of finding a friend for their children:
• Their habits. Where they are spending their time during a meeting. What places they would go? How they could use a searching platform? What aspects are important in this process. How they using Facebook groups for searching. What would be the next steps? Any other idea they think would be beneficial.
The answers helped me to understand how are the parents thinking about finding friends.
As a part of developing a brand strategy for this small business, I have developed the ideal client for this project. During this process I have found patterns that are helped me to create the best solution.
In the mean time I was created an online survey what I used for learning more about how people are finding friends and meeting other persons.
Analysis
Finding patterns
Affinity Diagram & User Journey Map
After gathering all data and observations from the research, I needed to structure all the information, so I used a whiteboard to create an Affinity Diagram. This step give me the opportunity to find the patterns and group them to use the gathered information in a structured way.
After finding the patterns, I needed to understand how the users would interact with the website when finding a little mate. To do that, I created a Customer Journey Map.
The goal was to map the user’s journey from the homepage to the search a friend, ready to contact the best search result. It was crucial to document every step along the way. The more understanding of the context, the better the solution!
The steps were as follows:
• Decide to find a friend
• Visit site
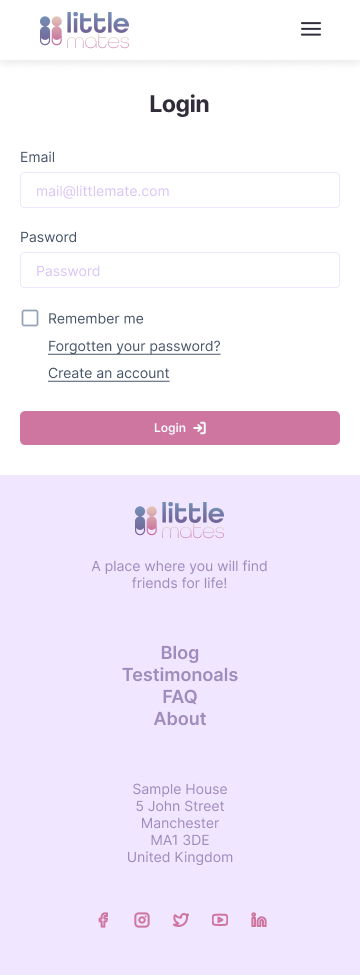
• Log In \ Register
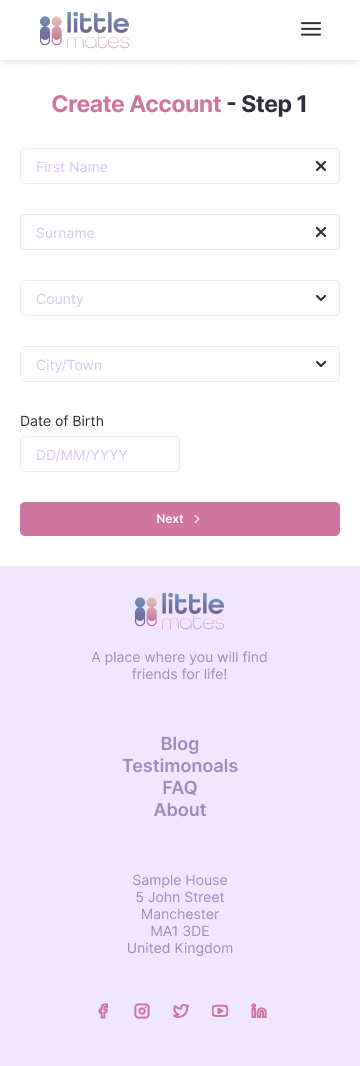
• Create a profile
• Enter search criteria
• Select possible prospects
• Message for friends
• Schedule a meeting
• Prepare for meeting

Define
Defining the solution
User Flow & Define Navigation Style
I started with sketches of the user’s flow to think through the solutions in creating a smooth and minimal friction experience.
I defined a high-level flow for the desktop and mobile website, focusing on two primary use case, from the homepage to the creating a profile. The other one is to conduct a search for a little mate with selecting the search criteria.
Mapping out the interactions gave me a better understanding how the user will move through the friend finding process.
As a next step I have created the desktop and mobile navigation style to have a clear grasp how the flow will work.



Design
Defining the solution
Medium Fidelity & High Fidelity Designs
I have created the possible solutions for each screen based on the gathered information from the customer journey map and user flow and used the navigation system as a guide. I have used Figma for this project. I enjoyed creating a solution that includes more detail











Design System
Designing a System
Used elements for the design
Creating a design system for this project made the design process quick. This helped me to change every element in one place. All the atoms like typography and colours helped me to develop molecules like forms, buttons, and inputs.


Based in Oakham, UK
I love excellent books, the Tampa Bay Buccaneers, Toronto Blue Jays and Seattle Kraken
Working with amazing clients big & small, near & far
